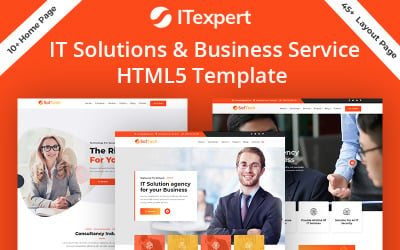
IT-Soft - IT-Lösungen und Mehrzweck-HTML5-Website-Vorlage
og体育首页ONE - Unbegrenzte Downloads für $12.40/Monat
Die HTML-Vorlage „IT-Soft – IT Solution & Business Experts“ ist eine vollständig responsive Beratungsvorlage, die auf Bootstrap4 x, HTML5, CSS3, JavaScript und jQuery basiert. Es handelt sich um eine modern gestaltete HTML5-Vorlage, die für Beratungswebsites verwendet werden kann. Sie ist hochgradig anpassbar – sieht auf Tablets und Mobilgeräten fantastisch aus. Wir haben einen Dokumentationsordner zur Beschreibung der Codestrukturen beigefügt. Wir haben bewährte Methoden der Webentwicklung einbezogen – Sie können großartige Website-Layouts auf Basis von Bootstrap oder Grid 1170px erstellen.
Dream-IT- Support Wir sind sehr aktiv im Support unserer Kunden. Und jederzeit bereit, Support zu leisten. Weil wir glauben, dass dies unsere Verantwortung ist. Und die Zufriedenheit unserer Kunden unser Ziel. Bitte sehen Sie sich unser Profil an und lesen Sie das Feedback unserer Kunden zu unserem Support. Wir haben den Support-Award von Template og体育首页 erhalten. Sie können also unserer Professionalität vertrauen und dieses Produkt kaufen. Ich hoffe, Sie werden mit dem Produkt zufrieden sein.
Funktionen der Vorlage:
- 100 % vollständig reaktionsfähig
- Integriertes Bootstrap 4.4.2.x
- Alle Bilder enthalten
- 15+ Einzigartige Demo
- 45+ Innenseiten
- Kostenloser Support
- WordPress-Version verfügbar
- Sauberer Code
- Demnächst ein weiteres Zuhause
- 24/7 Kunden-Support
- Schnell, leicht und leistungsstark
- Schwebendes Menü auf Mobilgeräten
- Sanfte Übergangseffekte
- Fantastischer, einzigartiger Look
- Cross-Browser-Optimierung
- Support-Team sehr gut
- Sauberer und kommentierter Code
- Flexibles Layout
- Fortgeschrittene Typografie
- W3C-Validator
- Gültiges HTML5 und CSS3
- Basierend auf Bootstrap erstellt
- Einzel- und Mehrseitenvorlage
- Integriert mit Federsymbolen
- Toller individueller Slider
- Einfaches clientseitiges Routing (seitenbasiert)
- Unbegrenzte Seitenleisten
- Detaillierte Dokumentation
- Unbegrenzte Seitenanzahl inklusive
- Google Fonts
Update 04. November 2024
- Aktualisieren Sie das Twitter-Symbol.
- Das Codierungs- und CSS-Problem wurde behoben.
- Ändern Sie das Jahr.
- Neuer Code und CSS hinzugefügt.
- Die neuste Datei ist enthalten.
11. Juli 2023
- Neue Homepages hinzugefügt
- Neue Innenseiten hinzugefügt
- Neues Design hinzugefügt
- Andere Probleme behoben
- Neuer Code und CSS hinzugefügt
- Datei aktualisieren
13. April 2023
- Neue Homepages hinzugefügt
- Neue Innenseiten hinzugefügt
- Neues Design hinzugefügt
16. Februar 2023
- Neue Homepages hinzugefügt
- Neue Bilder hinzugefügt
- Neue Codierung hinzugefügt
- Design verbessern
07. November 2022
- Andere Probleme behoben
- Neue Codierung hinzugefügt
- Designqualität ändern
25. August 2022
- Design verbessern
- Responsive Design Verbessern
- Neuer Preloader hinzugefügt
- Neue Bilder hinzugefügt
- Neuer Code und CSS hinzugefügt
Update vom 30. Mai 2022
- Seite „Mission Vision“ hinzugefügt
- Karriereseite hinzugefügt
- Seite mit Karrieredetails hinzugefügt
- Neues Bild hinzugefügt
- Neuer Code und CSS hinzugefügt
Update vom 25. Juli 2022
- Neue Codierung hinzugefügt
- Neues CSS hinzugefügt
- Neues Bild hinzugefügt
- Andere Probleme behoben
Update vom 07. Oktober 2021
- Neue 2 Demo hinzugefügt
- Neue Datei aktualisieren
Update vom 19. September 2021
- Neue 2 Demo hinzugefügt
- Innenseiten hinzugefügt
- CSS-Problem behoben
Update vom 19. Mai 2021
01. Again 3 Neue Demo hinzugefügt
01. Alle Versionen aktualisieren
Update vom 04. März 2021
01. Neue 4 Demo hinzugefügt
02. Ein weiteres Problem behoben
06. Juni 2024 Update
01. Neue 2 Demo hinzugefügt
02. Ein weiteres Problem behoben
Update vom 3. August 2024
01. Twitter-Update-Symbol hinzugefügt.
02. Ein weiteres Problem behoben
Update vom 28. August 2024
01. Twitter-Update-Symbol hinzugefügt.
02. Ein weiteres Problem behoben
http://prnt.sc/RpFBurcjLRn4
Änderungsprotokoll
19 September 2021 Update New 2 Demo Added Inner Pages Added Fixed CSS Issue 19 May 2021 Update
-
Again 3 New Demo Added
-
Update All Version
04 March 2021 Update 01. Added New 4 Demo 02. Fixed Another Issue
07 October 2021 Update 01. New 2 Demo Added 02. Update New File
24/11/2021 01. Added Some New Demos
30 May 2022 Update Mission Vision Page Added Career Page Added Career Details Page Added New Image Added New Coding & CSS Added
25 July 2022 Update New Coding Added New CSS Added New Image Added Fixed Others Issue
25 August 2022
Improve Design Responsive Design Improve New Prelodear Added New Images Added New Coding & CSS Added
16 February 2023 New Home Pages Added New Images Added New Coding Added Improve Design
13 April 2023 New Home Pages Added New Inner Pages Added New Design Added
11 July 2023 New Home Pages Added New Inner Pages Added New Design Added Fixed Others Issue New Coding & CSS Added Update File
Updated 27-08-2023 New Inner Pages Added New Coding and CSS Added New Images Added Fixed Others Issue
Update 19 February 2024 New Landing Pages Added New Animation Added Fixed Others issue New Coding and CSS Added
Update 24 Jun 2024 New 2 Home Pages Added New Animation Added Fixed Others issue New Coding and CSS Added
Update 03 August 2024 Update Twitter icon Added Fixed Others issue New Coding and CSS Added
Update 28 August 2024 Update Twitter icon Added Fixed Others issue http://prnt.sc/RpFBurcjLRn4
Update 04 November 2024 Fixed the Coding and CSS Issue. Update the Twitter icon. Update The Year. New Coding & CSS Added. Included the latest file.
7 Bewertungen für dieses Produkt
1 Kommentare zu diesem Produkt