


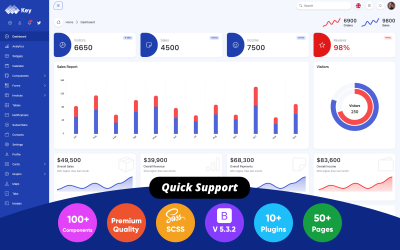
Panel administracyjny Key Bootstrap 5 przez BootstrapGallery

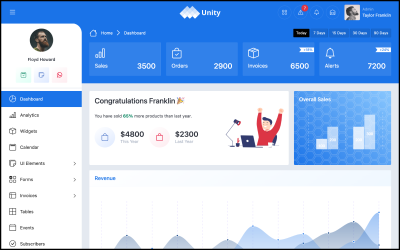
Unity — panel administracyjny Bootstrap przez BootstrapGallery

Eclipse — pakiet szablonów Dark Admin Bootstrap 5 przez BootstrapGallery

Czterdzieści pięć — szablon administratora Bootstrap 5 przez BootstrapGallery

Administruj — szablon administratora Bootstrap 5 przez BootstrapGallery

Odkryj — szablon ciemnego administratora Bootstrap 5 przez BootstrapGallery

Lead — szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

My Cab — szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

Vivo - Szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

WebWiz – wszechstronna platforma zarządzania siecią z Node.js i React przez BIGWALLTECHNOLOGY

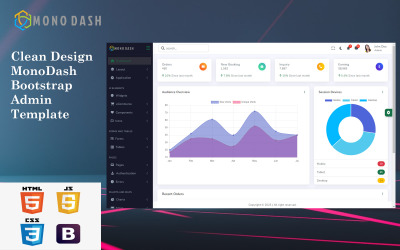
MonoDash — szablon Bootstrap 5 pulpitu administratora przez Golosoft

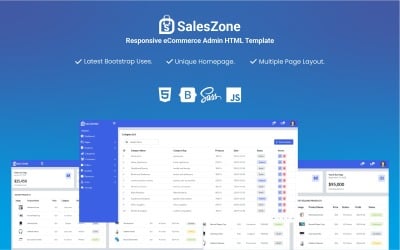
SalesZone - responsywny szablon administratora HTML eCommerce przez codeblowing

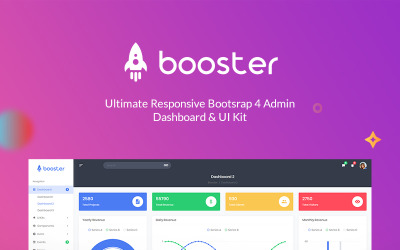
Booster - szablon administratora Bootstrap + Laravel Dashboard przez ThemesBox

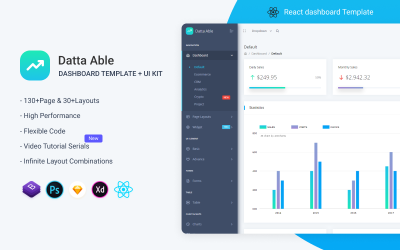
Panel administratora Datta Able ReactJS przez CodedThemes

Gradient kątowy 17 przez CodedThemes

Szablon panelu administracyjnego Gradient Able Reactjs przez CodedThemes

Coinly - szablon HTML pulpitu wymiany kryptowalut przez themeu

Panel administracyjny SportTrack - Next.js przez quickInt
Najlepsze szablony panelu administratora i pulpitu nawigacyjnego do projektowania stron internetowych
Gdy stale funkcjonujesz w firmie nowej generacji, ustne powiadamianie konsumentów o swoich niewiarygodnych wyobrażeniach to nie wszystko. Wraz z dynamicznymi trendami w harmonogramach i stylach ludzi, ważne jest, aby zmieniać się wraz z nimi. W tym miejscu można w pełni wykorzystać szablon pulpitu administratora projektu strony internetowej. Są one tworzone na podstawie wiedzy naszych najbardziej kompetentnych twórców, aby ułatwić Ci życie. Zagłębmy się więc i dowiedzmy o nich więcej.
Kto może odnieść korzyści z korzystania z szablonów panelu administracyjnego agencji Web Designer?
Modele te zostały sprawnie zaprojektowane z myślą o twórcach, którzy chcą precyzyjnie zademonstrować swoje wrażenia artystyczne. Zebraliśmy nazwiska niektórych osób i organizacji, które byłyby w stanie jak najlepiej z nich skorzystać. Rzućmy okiem:
- Agencja projektantów stron internetowych.
- witryny CRM.
- Deweloperzy administracyjni.
- Konta osób fizycznych na kilku platformach.
- Projektanci graficzni.
- Eksperci od kodowania.
- Deweloperzy oprogramowania.
- Administratorzy baz danych.
- Inżynierowie komputerowi.
Jak edytować projekt pulpitu administratora Web Design dla mojej witryny lub aplikacji?
Powstanie specjalnego projektu byłoby dla wielu osób skomplikowane. Wiąże się z wieloma zasadzkami i trudnościami; mając to na uwadze, stworzyliśmy kilka przydatnych wskazówek, które mogą pomóc w bezproblemowym osiągnięciu celu. Spójrzmy:
- Zgrabny wyświetlacz o panelu. Zawsze dostarczaj zgrabną i precyzyjną formację danych, aby były łatwe do odczytania.
- Postaw na wydajność, a nie na perfekcję. Dostępnych jest mnóstwo motywów, które ułatwią Ci zadanie. Nie zaczynaj od zera i wybierz użyteczną kompozycję deski rozdzielczej.
- Spójrz oczami użytkownika. Ludzie często zapominają o interfejsie, skupiając się bardziej na funkcjach, więc miej to na uwadze i pracuj odpowiednio.
- Nie zapomnij zabezpieczyć panelu. Istnieje kilku nielegalnych hakerów rozsianych po Internecie, którzy hakują twoje papiery wartościowe. Użyj mocnych i dobrze zaplanowanych ram, aby trzymać się od nich z daleka i zabezpieczyć swoje zadanie.
Szablony panelu administracyjnego Bootstrap dla agencji Web Designer — jak wybrać idealny projekt pulpitu nawigacyjnego
Najważniejszym krokiem prowadzącym do powstania twórczego arcydzieła jest najpierw wybranie odpowiedniego szkieletu projektu. Z łatwością stworzysz dobrej jakości artykulację, wybierając odpowiednią konfigurację dla swojego projektu. Oto kilka unikalnych cech, które posiadają:
- Jest tam wiele stron. Nie pozwól, aby liczba arkuszy zmusiła Cię do zmniejszenia zawartości. Nie stanowi to problemu, ponieważ wolimy zapewnić ich wystarczającą liczbę.
- Oszałamiająca charakterystyka układu. Istnieje wiele ustawień odcieni, takich jak ciemny, jasny, kolor wypełnienia, ikona odcienia i wiele innych. Wraz z nimi będziesz mógł korzystać z kilku gotowych ustawień układu. Niektóre przykłady to poziomy, pionowy, RTL, naprawa nagłówka i tak dalej.
- Różne typy wykresów. Cieszyłbyś się różnymi niesamowitymi typami wykresów, takimi jak amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, pobożność i ponowne wybieranie.
- Responsywne urządzenia. W pełni obsługują każdy responsywny rozmiar urządzenia. Zostały zbadane w wiodących gadżetach, takich jak iPad, tablety i telefony komórkowe.
- Przyjazny dla wyszukiwarek. SEO to główny problem, który przychodzi na myśl podczas omawiania stron internetowych i wyszukiwarek. Dlatego te struktury są przyjazne wyszukiwarkom.
