Vacker mobilversion för e-handel med responsiva mallar för Zen Cart
Kommer du ihåg hur ofta du har sett webbplatser som ser sneda och trasiga ut på mobilen? Mest troligt inte. Idag övervägs att surfa på Internet oftare med hjälp av en telefon. Vad behöver din webbplats för att bli användarvänlig för din potentiella kund? Vi kommer att berätta i den här artikeln om responsiva zen-vagnsmallar.
Responsivt alternativ för onlinebutik: skäl att använda
Det är huden på webbsidor för automatisk anpassning till olika skärmstorlekar för webbläsare och enheter: surfplattor, persondatorer och smartphones. Webbplatsens gränssnitt bevarar estetisk visuell och funktionell bekvämlighet. Det är ett sätt att göra webbplatsen attraktiv för alla internetanvändare som använder din webbresurs från vilken enhet som helst.
Vikten av adaptiv vy har ökat med ökningen av antalet användare som besöker webbplatser via mobila enheter. Med prylar kan folk shoppa, kolla underhållningstjänster, få akut information snabbt, arbeta, studera och surfa när som helst och var som helst. Om webbplatsen inte uppfyller besökarens krav kommer ägarna av webbresurser att förlora det mesta av sin trafik och omvandlingar.
Denna design är ett mer ekonomiskt alternativ jämfört med andra sätt att locka användare med smartphones och surfplattor. Användare är inte redo att installera en mobilapplikation, eftersom den kostar extra pengar och tar upp minnesutrymme på enheten. För dig kommer dess utveckling och fyllning att kräva ytterligare resurser. Samma URL för mobil- och datorversionerna av webbplatsen har en positiv effekt på marknadsföringen av webbplatsen i Google och andra sökmotorer.
Denna typ av webbresurs påverkar förtroendet och företagets konkurrenskraft. Krypande gränssnittselement som döljer en del av informationen, enorma bilder som inte kan ses och text som går utanför skärmens marginaler leder oundvikligen till vägran att se webbplatsen. Sökmotorer rankar webbplatsen sämre, och besökare föredrar andra företags webbresurser. Organisationen riskerar att förlora potentiella kunder utan bekväm visning av information och navigering av webbresurserna.
I skin är CSS-markeringsspråket ansvarigt för utformningen av webbplatselement. Detta ansvarar för stilar, storlekar på objekt och text, animationer etc. Vissa webbläsare eller deras föråldrade versioner stöder dock inte moderna funktioner, så webbplatser har felaktiga visningar. Det är svårt att helt anpassa webbplatsen till alla befintliga versioner, men ju fler webbläsare som öppnar resursen, desto större publik blir den.
Typen av webbplats har en direkt inverkan på dess position i sökmotorn. Sökalgoritmer utvärderar en webbplats baserat på beteendefaktorer, så effektiviteten hos din plattform beror på vilket intryck den gör och hur lätt det är att använda:
- en lång sidladdning på grund av skrymmande bilder gör att användare lämnar resursen snabbt. Sådana avslag skadar utvärderingen av sökmotorer;
- attraktiv design (korrekt valda former, proportioner, storlek på teckensnitt och illustrationer, färger) orsakar en positiv känslomässig respons och ökar tiden som spenderas på webbplatsen och chansen att användaren läser materialet till slutet;
- sidan överbelastad med reklam och färgglada element avvisar användare;
- dålig layout minskar förtroendet för företaget, så e-handel tappar kunder;
- avsaknaden av ett feedbackformulär och svårigheten att fylla i det kan leda till att webbplatsen stängs;
- avsaknaden av adaptiv syn uppfattas av besökarna som en brist på kundvård;
- de flesta Internetanvändare använder skärmar med olika upplösningar;
- kreativ design har en positiv effekt på konverteringar.
Skalet på sidans visuella utseende påverkar företagets framgång. Varje onlinebutik bör ha alla egenskaper som kommer att vara användbara för användaren. Layouten spelar en betydande roll för att skapa en positiv attityd till webbplatsen och företaget, och det påverkar marknadsföringen. Resurser som har höga positioner i sökmotorer får hög trafik och försäljning.
Responsiv design är nödvändigt för alla projekt som vill rankas högt i sökmotorerna och inte förlora potentiella besökare. Skapandet är mer lönsamt än alternativa sätt att locka en publik som använder mobila enheter och surfplattor för att surfa på Internet. Det spelar en betydande roll för att förbättra användbarheten, vilket är nödvändigt för att få en konvertering.
Bästa Zen Cart Responsive Themes från Templateog体育首页
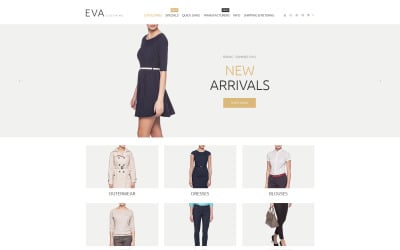
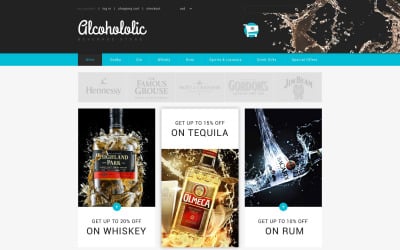
För att bättre lära dig om sådana layouter kommer vi att visa dig några exempel från Templateog体育首页. Dessa är populära föremål.
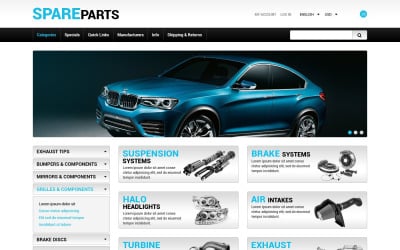
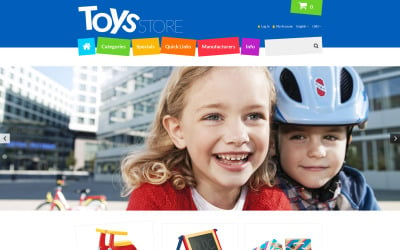
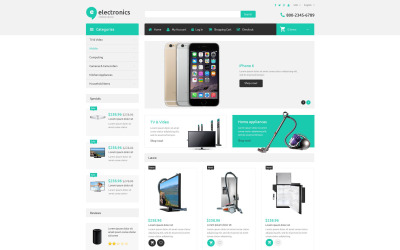
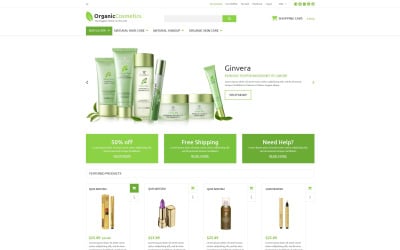
NeonCart
Det är ett bekvämt skal för en onlinebutik med enheter, elektronik, datorutrustning, prylar, digital teknik, etc. Den har ett användarvänligt visuellt utseende på hemsidan. Du använder vertikala och horisontella menyer. Den första inkluderar produktkategorier och den andra distribuerar huvudsidorna. Nedan är de nya produkterna, rabatterna och betygen. Det finns en Köp nu-knapp på den stora huvudbannern. Det hjälper till att fokusera köparens uppmärksamhet på ditt bästa erbjudande. Och rubriker som din besökare får till dina sociala nätverk med hjälp av widgets. Det ändrar också valutan och språket, och du har en plats att ange ditt telefonnummer. Var uppmärksam på produktsidan. Du har ett bekvämt filter för att välja attribut för en vara.
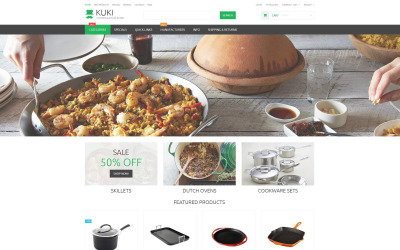
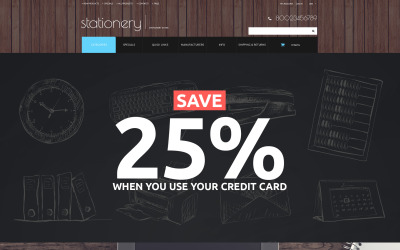
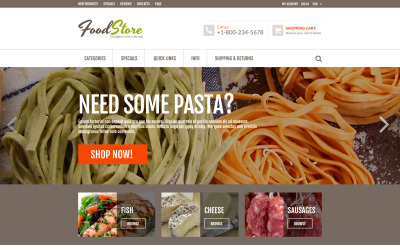
Husgeråd
Denna artikel är perfekt för livsmedelsindustrin: restauranger, matsalar, kaféer, kaféer, bagerier, barer, pubar, köksutrustningsbutiker etc. Du erbjuder måltider och individuella produkter om du är en stormarknad. Den innehåller en horisontell megameny med flera nivåer som kan justeras efter dina behov. Du har etiketter för att indikera rabatter. Du använder dem för enskilda föremål eller hela samlingen. Var uppmärksam på produktkategorisidan. Du har praktiska knappar med bilder av önskad typ av föremål. Med denna hittar du kollektionen. Det finns inget extra på sidan. Du har bilden och kostnaden för föremålen.
Zen Cart Responsive Mall-video
Zen Cart Responsive Templates FAQ
Hur väljer man tema från Templateog体育首页?
Kolla in dina konkurrenter och var uppmärksam på designen hos de bästa. Utveckla ett funktionellt ramverk för att identifiera standardfunktioner i den färdiga lösningen och anpassningar som kräver ytterligare resurser. Välj tema för din butik med lämplig layoutstruktur. Om du behöver förbättra den färdiga layouten kontaktar du utvecklaren av Templateog体育首页-teamet.
Hur installerar man temat från Templateog体育首页?
Ladda ner den senaste versionen av Zen Cart. Ladda upp butiksfilerna till din värd eller lokala server. Skapa en MySQL-databas. Du gör det med värdkontrollpanelen. Välj Fortsätt installationen. Kontrollera systeminställningarna som föreslagits av butiksinstallatören, gör nödvändiga justeringar och klicka på Spara systeminställningar. Fyll i informationen om butiken. Fyll i administratörsdata och inloggningsalternativ till adminpanelen. Du installerade butiken framgångsrikt.
Vilken värd kan du använda för Zen Cart-layouter?
Om du vill välja ett lämpligt webbhotell för din onlinebutik, var uppmärksam på ytterligare tjänster: en provperiod för att använda hosting med full funktionalitet; möjligheten att säkerhetskopiera databasen; stöd för flera e-postkonton för olika ändamål; kontrollera e-post och skydda mot skräppost och skadliga meddelanden; webbplatsskydd mot DDoS-attacker; FTP-åtkomst för att ladda ner databasfiler; teknisk support och serverstatusövervakning 24/7; bekväm värdadministrationspanel; stöd för användbara program och skript. Templateog体育首页 rekommenderar dig BlueHost och HostPapa.
Kan du använda bilder från Zen Cart-responsiva layouter för din webbplats?
Ja. Vissa leverantörer ger möjlighet att använda demobilder för ditt ändamål. Du kontrollerar denna information i artikelbeskrivningen.